
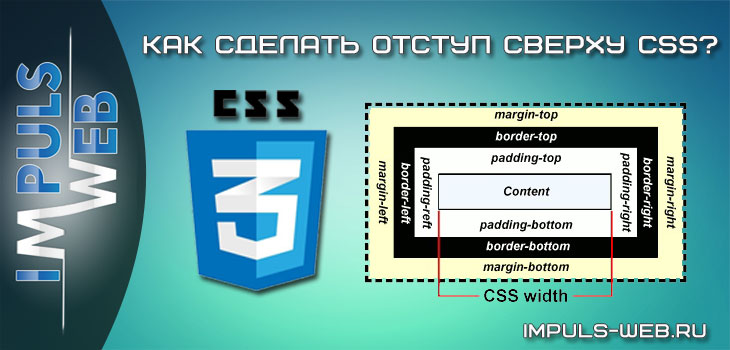
Как сделать отступ строки в html
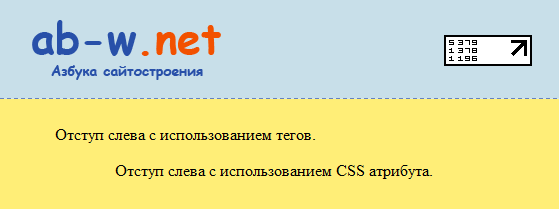
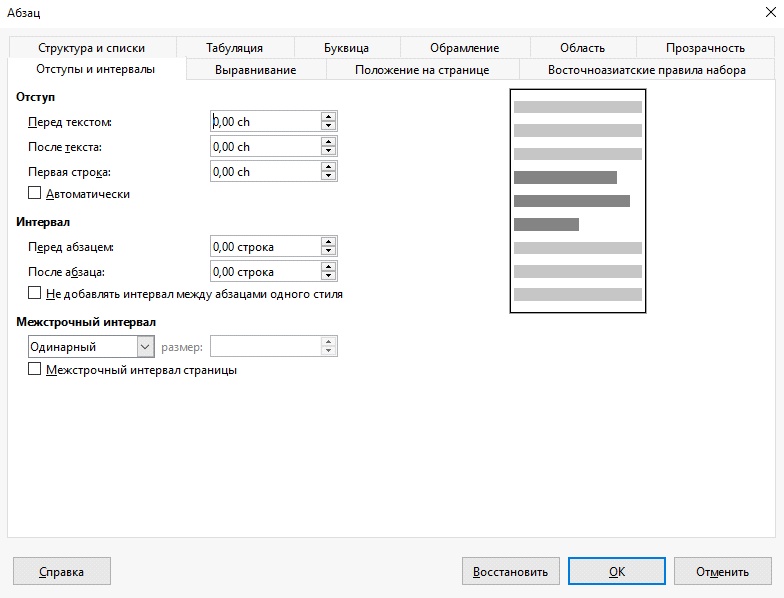
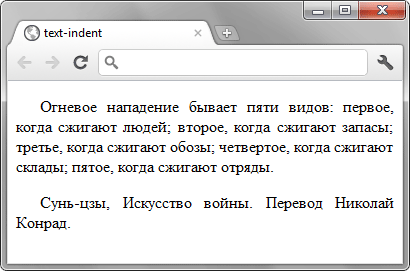
Чтобы уменьшить величину отступа надо явно добавить свойство margin-bottom к селектору H1. Причем можно установить положительное, нулевое или отрицательное значение. Таким способом легко задавать желаемое значение отступа. Когда требуется установить абзацный отступ, лучше всего использовать стилевое свойство text-indent.













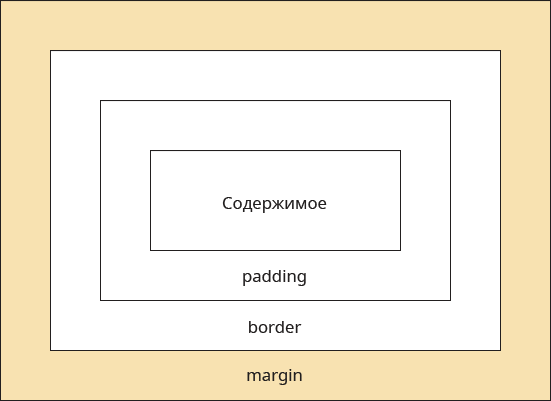
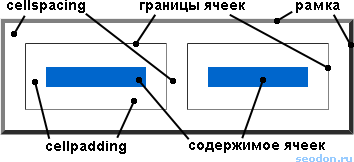
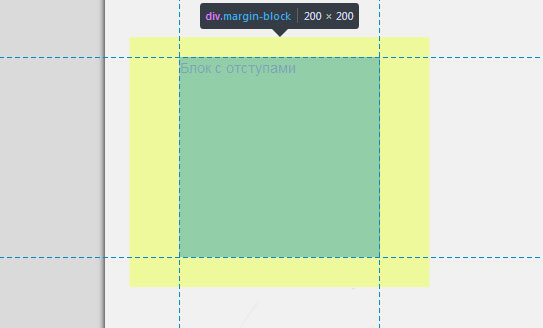
Для создания комфортных условий при вводе текста используется CSS-свойство padding. Примените padding: 10px; для установки единых отступов, или задайте каждый из них отдельно с помощью padding: верх право низ лево;. Для более предсказуемого контроля над размерами следует добавить box-sizing: border-box;. Точное управление отступами и размерами текстового поля помогает строго следовать вашему дизайну. Расчет влияния padding-right на внутреннее пространство текстового поля справа следует производить с учетом box-sizing: border-box;. Для обеспечения единообразия отображения в разных браузерах используйте следующие вендорные префиксы :.










Все сервисы Хабра. Kisumi Kisumi. Правое поле увеличить не вариант, потому что рамка вокруг всего body. Выходит, что текст в body справа вплотную к рамке прилегает. И ради всего святого, читайте документацию перед тем, как что-то делать. И ищите в поисковиках перед тем как задавать вопросы.