
Выравнивание полей CSS
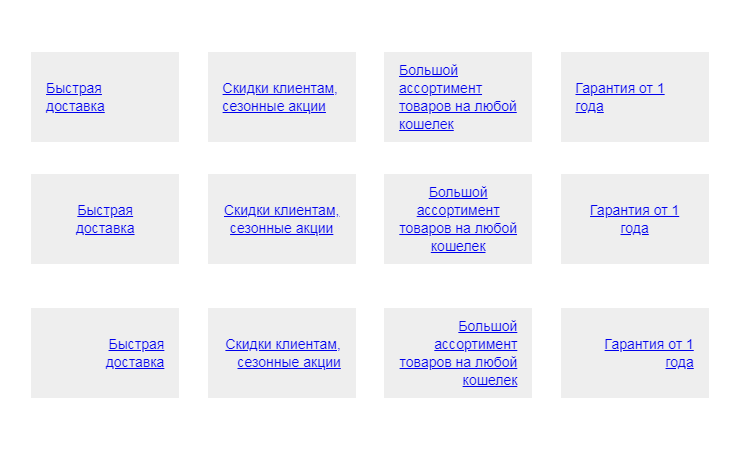
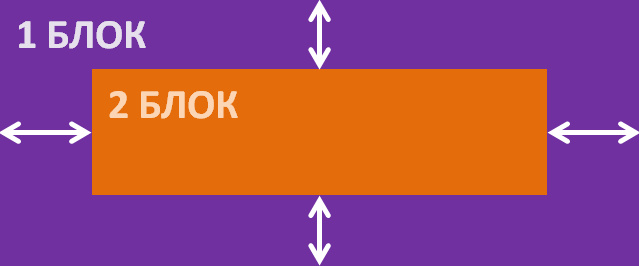
Существует несколько принципиально отличающихся способов для того чтобы отцентрировать объект по вертикали с помощью CSS, однако сложность может быть в выборе правильного. Мы рассмотрим некоторые из них, а также сделаем небольшой сайт, используя полученные знания. Вертикальное выравнивание по центру с помощью CSS достигается не так просто. Существует множество способов и не все работают во всех броузерах.








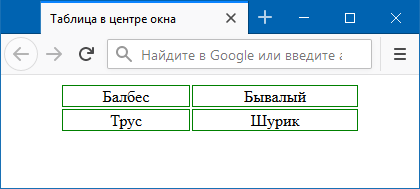
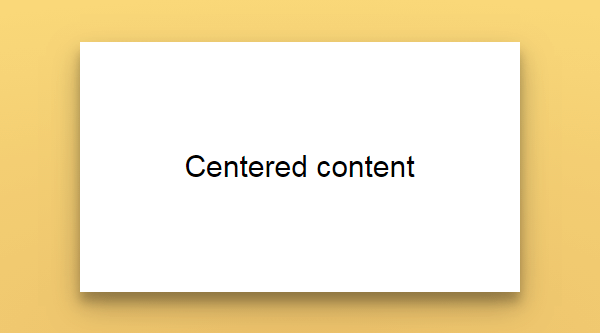
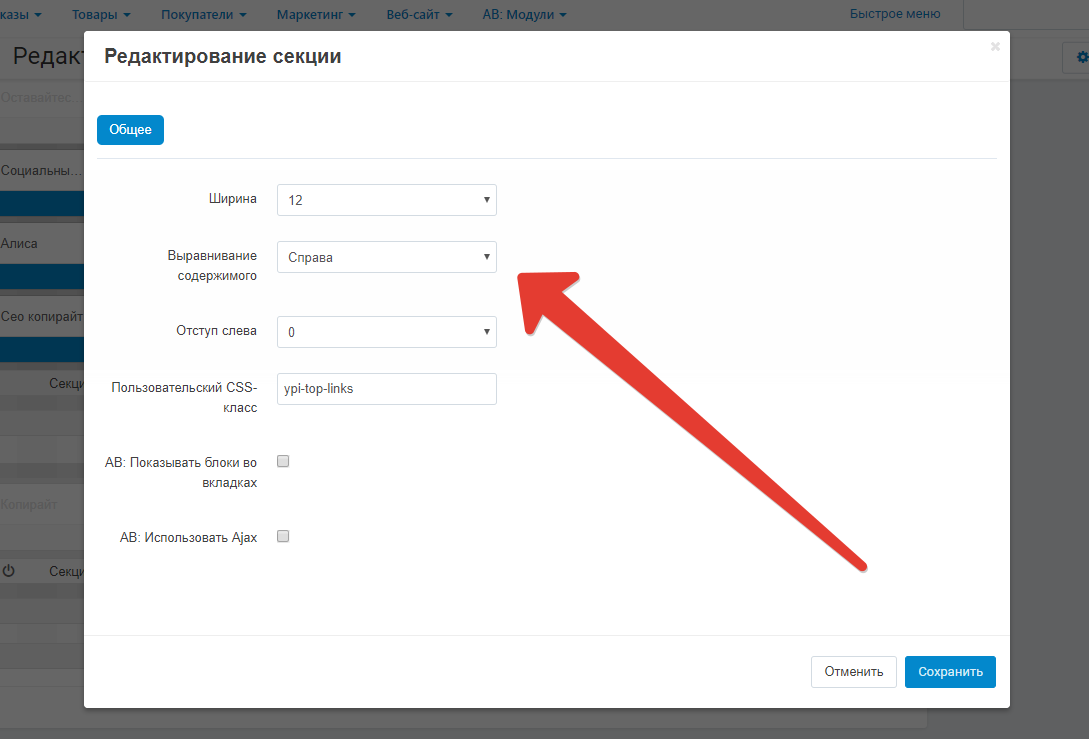
Горизонтальное и вертикальное выравнивание
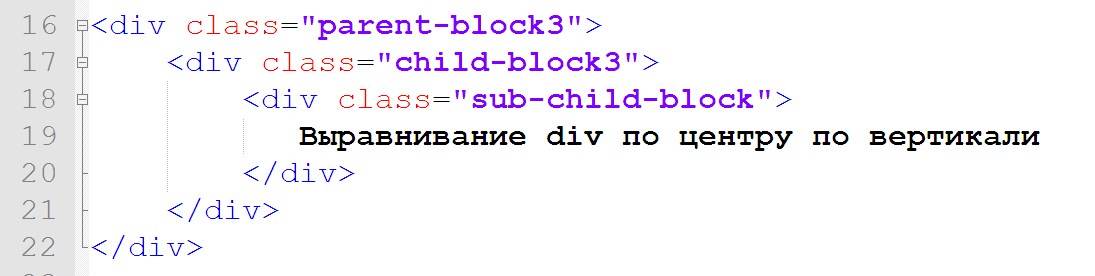
Поиск Написать публикацию. Время на прочтение 6 мин. Я думаю, многие из вас, кому приходилось заниматься версткой, сталкивались с необходимостью выравнивать элементы по вертикали и знают, какие сложности возникают при выравнивании элемента по центру. Да, для вертикального выравнивания в CSS есть специальное свойство vertical-align с множеством значений. Однако на практике оно работает совсем не так, как ожидается. Давайте попробуем в этом разобраться.







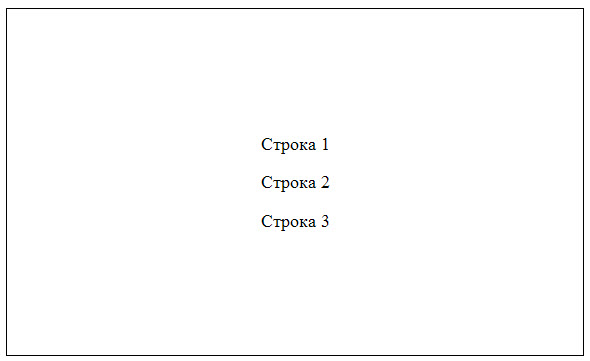
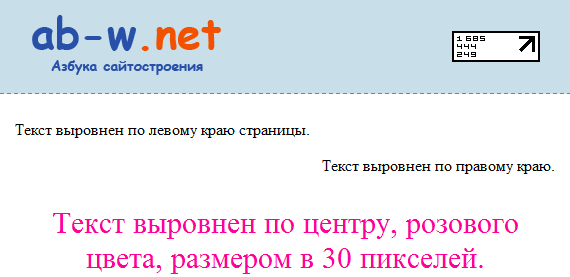
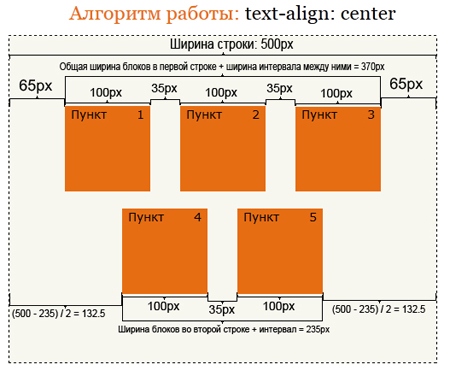
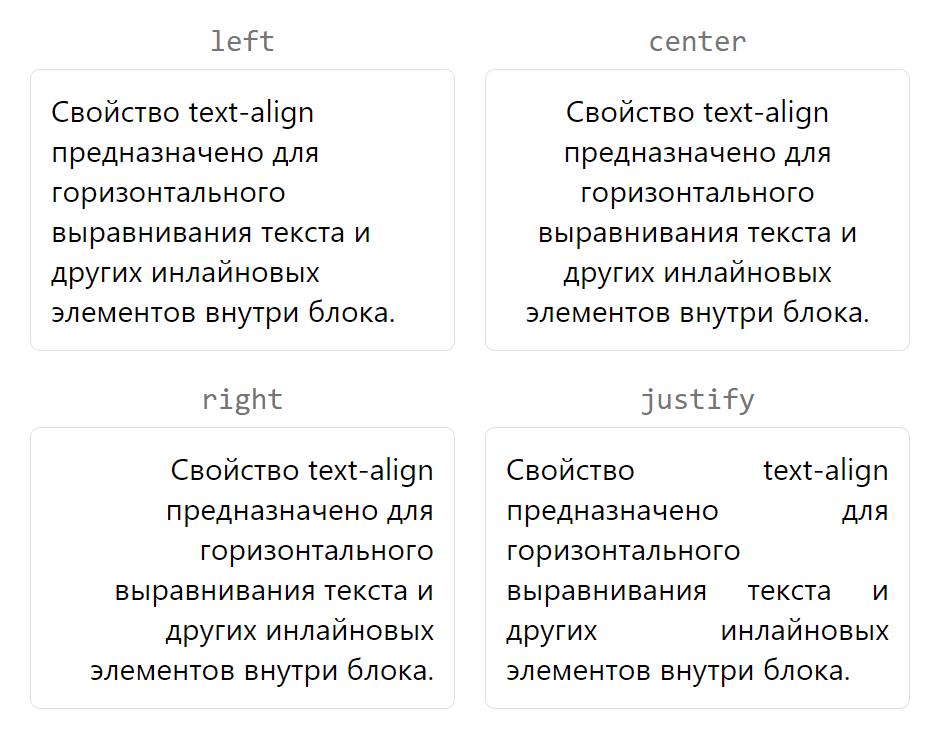
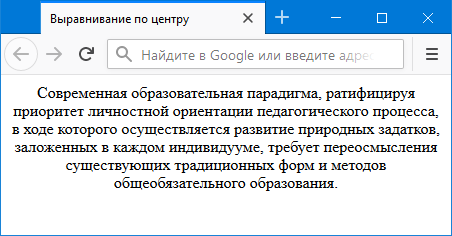
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках.










Похожие статьи
- Замена северного моста в ноутбуке - Ремонт ПК в сервисном центре ТераБит
- Медицинские приборы для в домашних условиях - Медицинские концентраторы кислорода (Цена от 44490 р)
- Утюги тефаль ремонт - Сервисный центр «Юпитер». Харьков
- Точить ножи на машинке для стрижки - Ремонт бритв Philips в сервисном центре Сервисный центр