
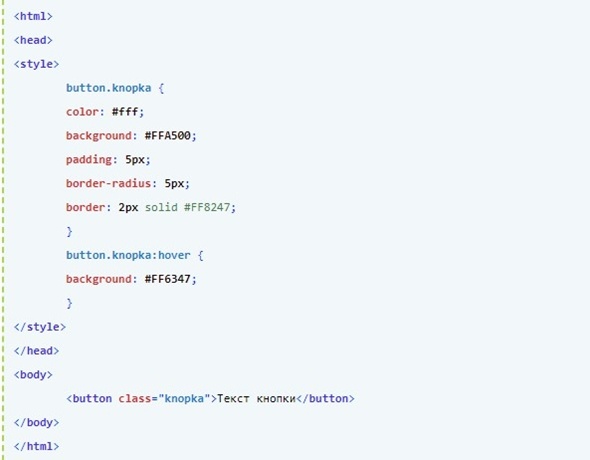
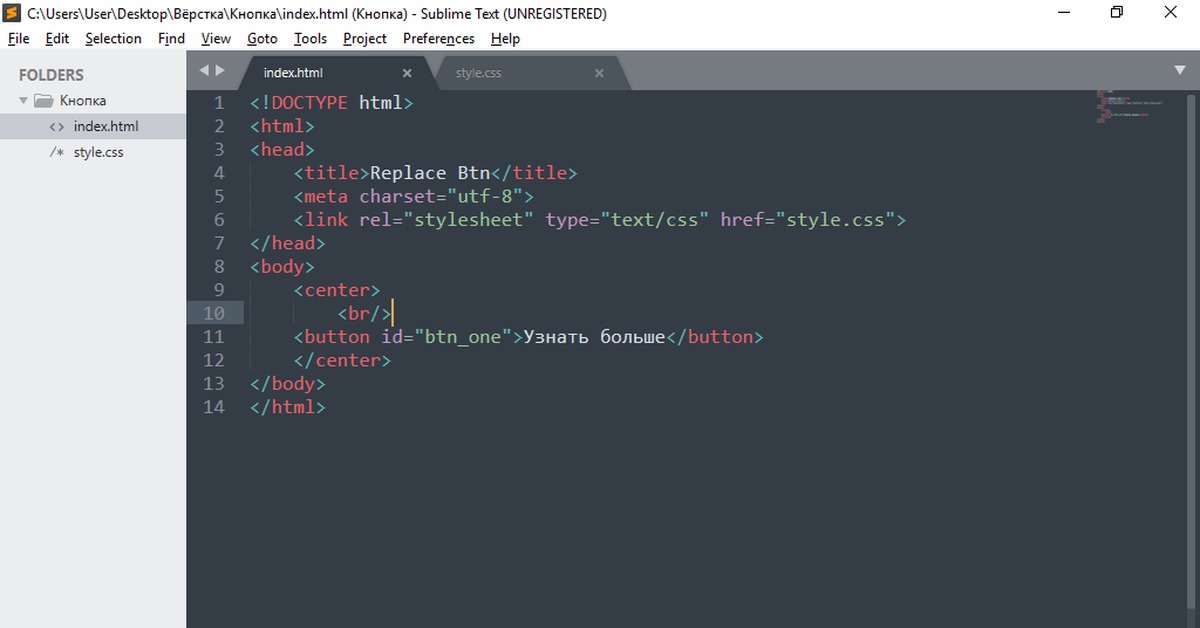
Включение и отключение кнопки HTML через атрибут 'disabled'
Как добавить кнопку? Чтобы добавить кнопку, используйте блоки из категории «Кнопка». Вы можете добавить одну или несколько кнопок, а также готовые блоки с текстом, изображением и кнопкой. Чтобы добавить кнопку в произвольное место на странице, используйте встроенный редактор для веб-дизайна Zero Block. Вопросы и ответы Редактирование страницы Как добавить кнопку?











.png)



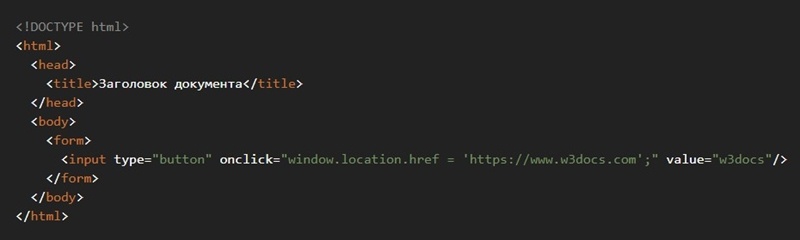
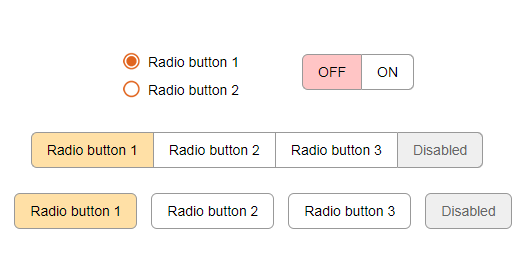
Ребята, кто знает, как добавить какой-то эффект активной кнопке? Что б по нажатию выбранная кнопка становилась активной и меняла цвет, например, а потом при другом нажатии на другую кнопку - другая кнопа загоралась а первая переставала быть активной? Для того что б сделать сам эффект нажатия кнопки существует псевдо-класс active.









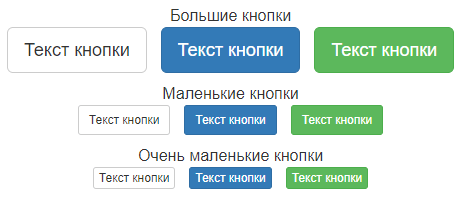
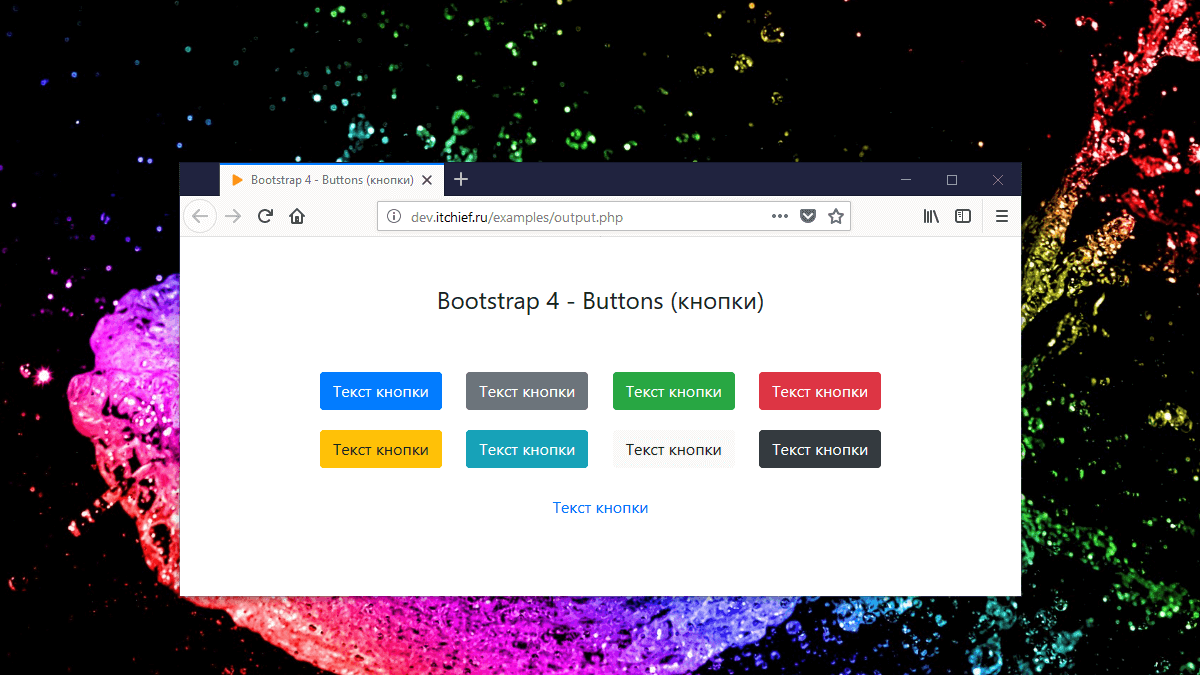
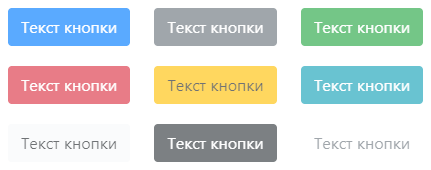
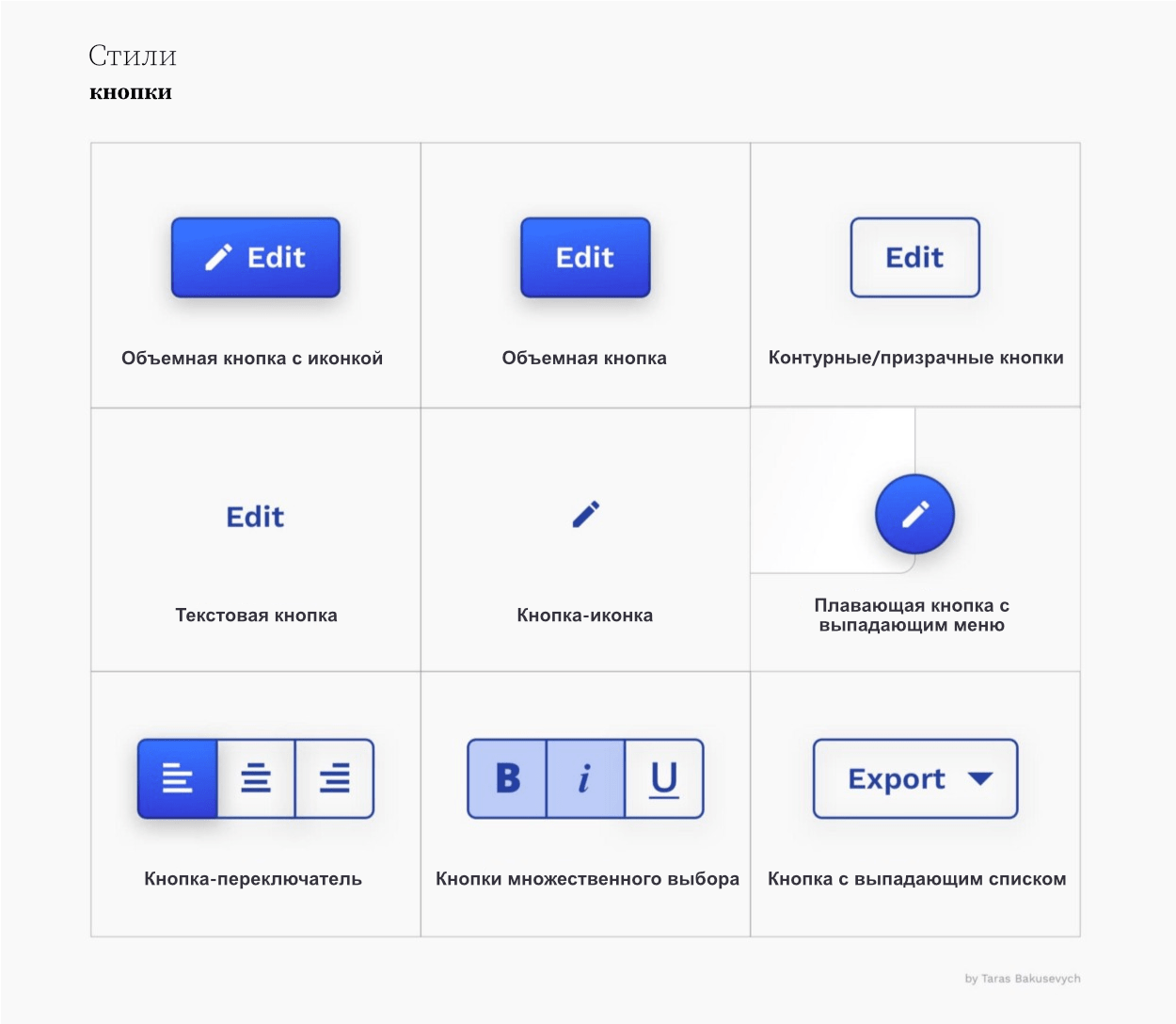
Используйте стили кнопок Bootstrap для взаимодействия с формами, диалогами, т. Имеется поддержка некоторых контекстуальных вариаций, размеров, состояний и т. Bootstrap имеет некоторые предопределенные стили кнопок, каждый из которых имеет свою семантическую цель, и имеет дополнительные параметры для большего контроля и гибкости. Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей вспомогательных технологий, например, программ для чтения текста с экрана. Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента то есть в тексте или содержится в альтернативных средствах — таких как дополнительный скрытый в классе. При использовании классов.