
9 способов отслеживания отправки форм с помощью GTM
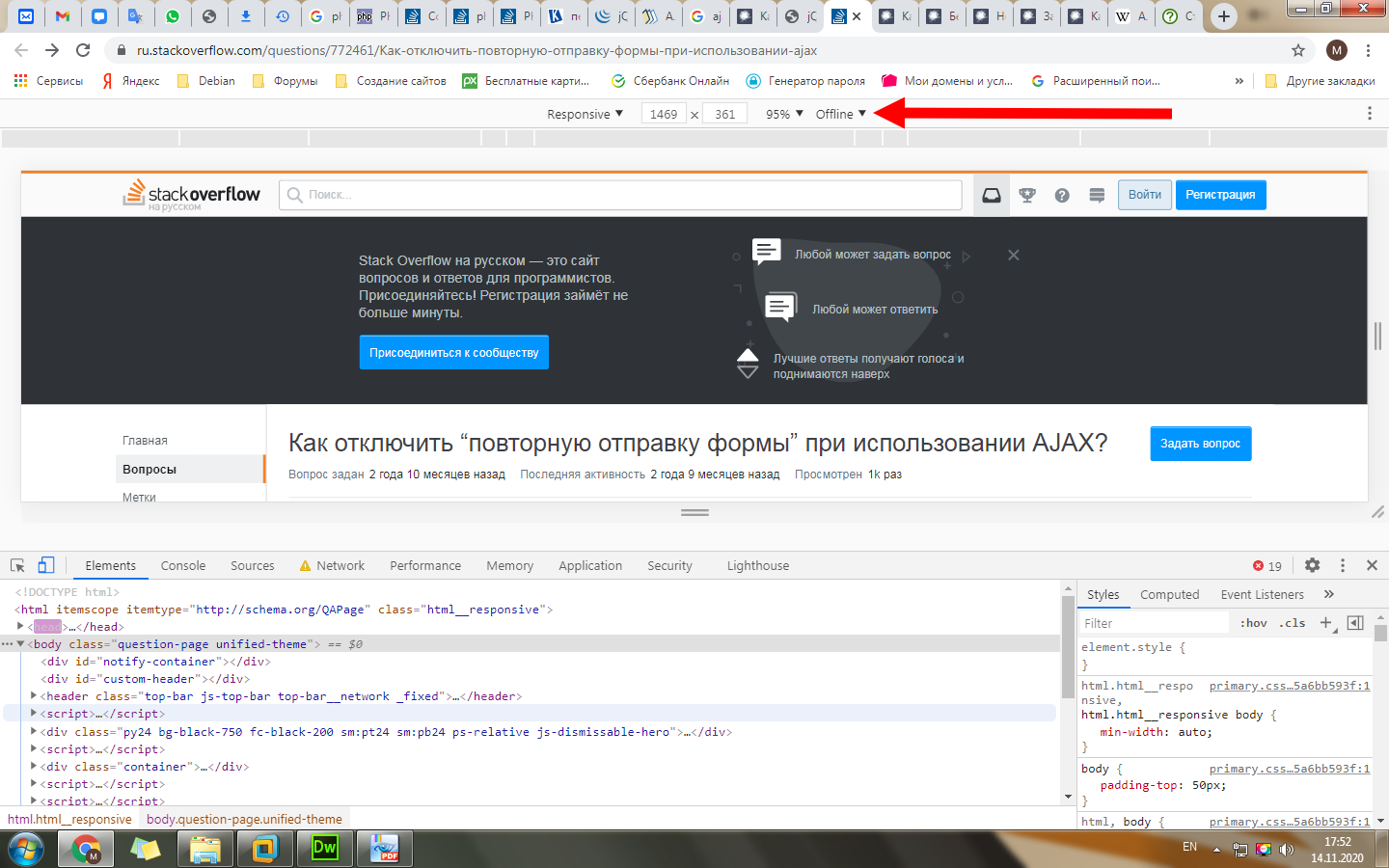
Возможно, вы хотите иметь больше контроля над вашей формой: показывать лоадер при отправке данных или обновить интерфейс ещё до получения ответа сервера. Если у формы есть атрибут method со значением get или post , то при отправке формы страница перезагрузится. Разберёмся, как отключить это дефолтное поведение и взять все в свои руки.






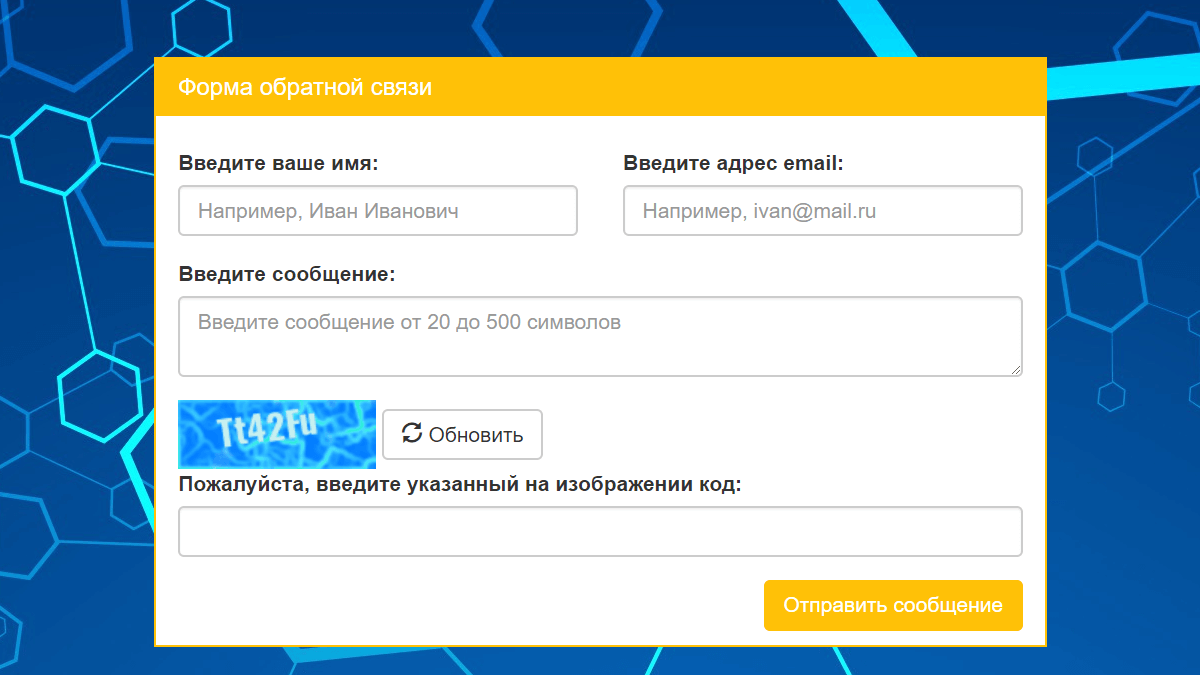
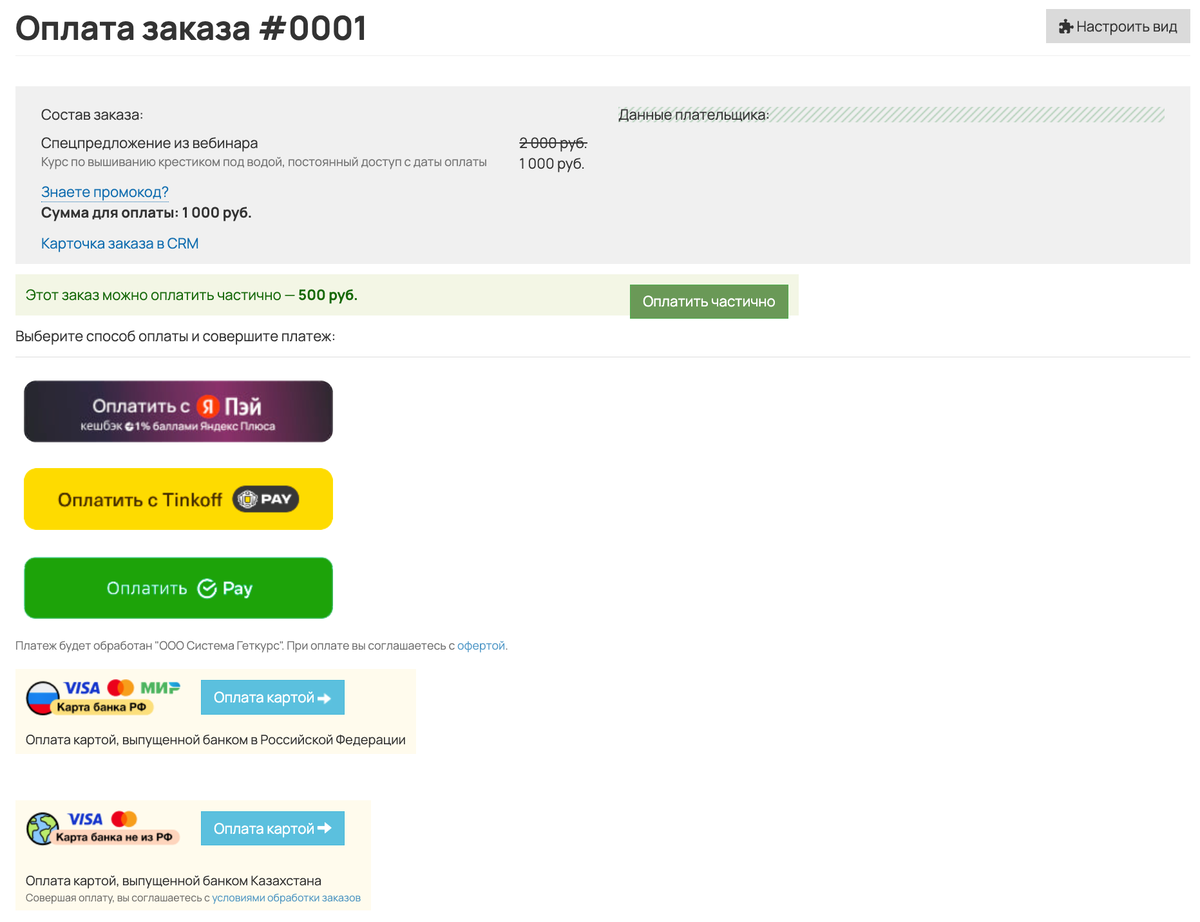
Одной из самых востребованных функций на сайте является форма заявки или заказа, данные из которой отправляются на почту владельцу сайта. Как правило такие формы являются простыми и состоят из двух трех полей для ввода данных. Как же создать такую форму заказа? Язык разметки HTML сам по себе несложен, нужно всего лишь разобраться в том как и где ставить те или иные теги.
- Заключение
- При перезагрузки страницы повторно отправляются данные в базу, как исправить?
- Поиск Написать публикацию. Время на прочтение 3 мин.
- Этот подход предполагает выполнение го редиректа после обработки POST-запроса, который перенаправляет пользователя либо на страницу подтверждения, либо обратно к исходной форме. Такой способ обеспечивает повторный запуск процесса с GET-запросом к confirmation.








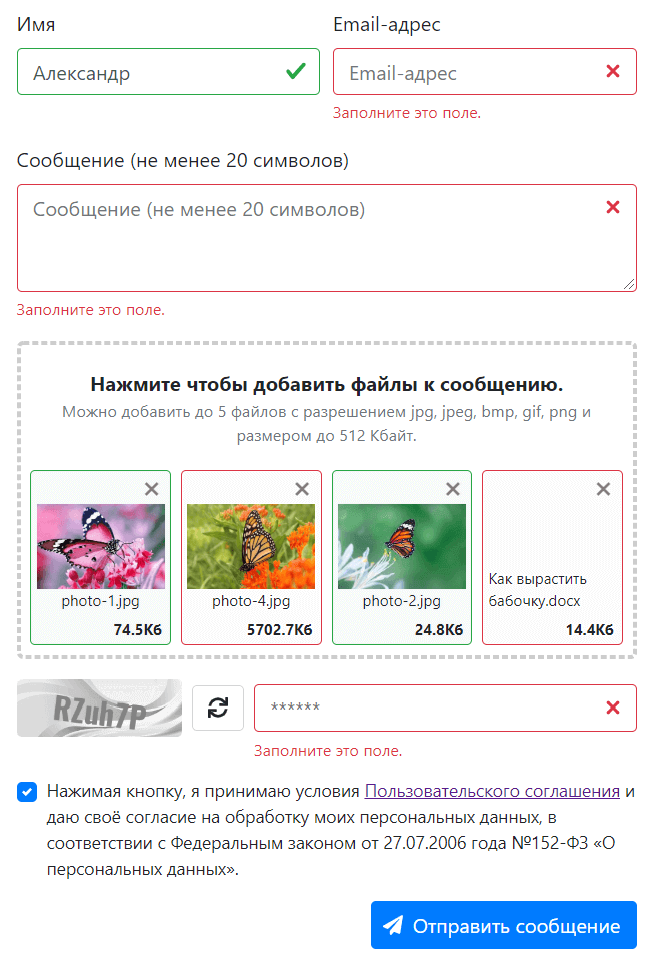
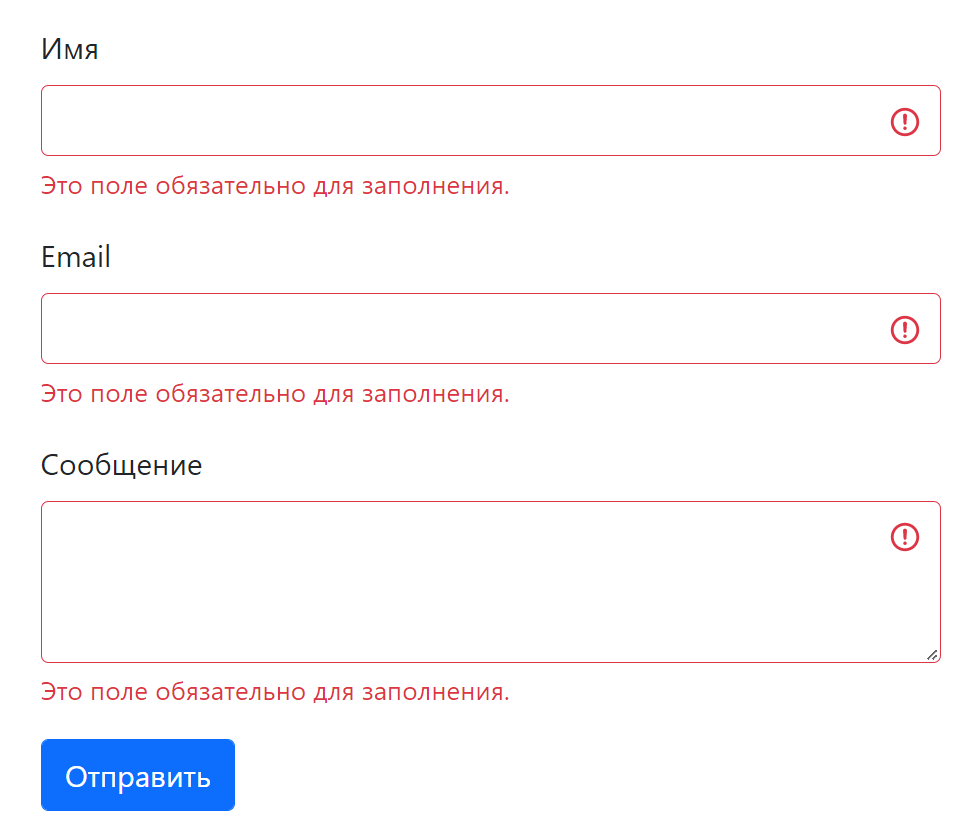
Эта страница была переведена с английского языка силами сообщества. Перед отправкой данных на сервер важно убедиться, что все обязательные поля формы заполнены данными в корректном формате. Это называется валидацией на стороне клиента и помогает убедиться, что данные, введённые в каждый элемент формы, соответствуют требованиям. Данная статья проведёт вас через основные концепци и примеры валидации на стороне клиента. Валидация на стороне клиента — это первичная проверка введённых данных, которая существенно улучшает удобство взаимодействия с интерфейсом; обнаружение некорректных данных на стороне клиента позволяет пользователю немедленно их исправить.










Похожие статьи
- Рецепты кексов пошагового приготовления
- Вечерние прическа на средние волосы фото 2024 - Весна-лето 2024: фото самых модных стрижек и причесо
- Женская шапка резинкой связать спицами - Шапки вязание спицах схемы » » портал с примерами документо
- Прически на короткие волосы с косами - Делаем прически с косами и косичками на короткие волосы